2023. 10. 31. 18:36ㆍGA4
오늘은 실습을 해볼려고한다.

해당 사진에 3가지의 탭이 있다.
ga4 활용 컨설팅, 스크립트 설치 컨설팅, 데이터 시각화 및 자동화 대시보드
사용자들이 어떤 탭들을 주로 사용하는지 주로 관심있게 보는지가 궁금하다
클릭율을 관측하려면
각각의 메뉴를 클릭했을때 메뉴 클릭 이벤트가 발동해야하고 어떤 메뉴를 클릭했는지 파라미터 정보가 들어와야한다.
구글 태그매니져 미리보기로 해당 랜딩페이지의 3가지의 탭을 클릭해봤다.

아직은 어떤 tag도 fired가 되어있지 않다.
Variables를 살펴보니

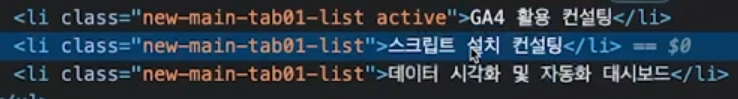
Click Classes에 "new-main-tab01-list"로 잡혀있는것을 볼 수 있다

랜딩페이지에서 관리자 툴로 확인을 해보니 실제로도 new-main-tab01-list로 잡혀있는것을 볼 수 있다.
이제 new-main-tab01-list의 innerText를 파라미터로 보내주면 될것같다.
자 이제부터 우리가 만들어보자 !
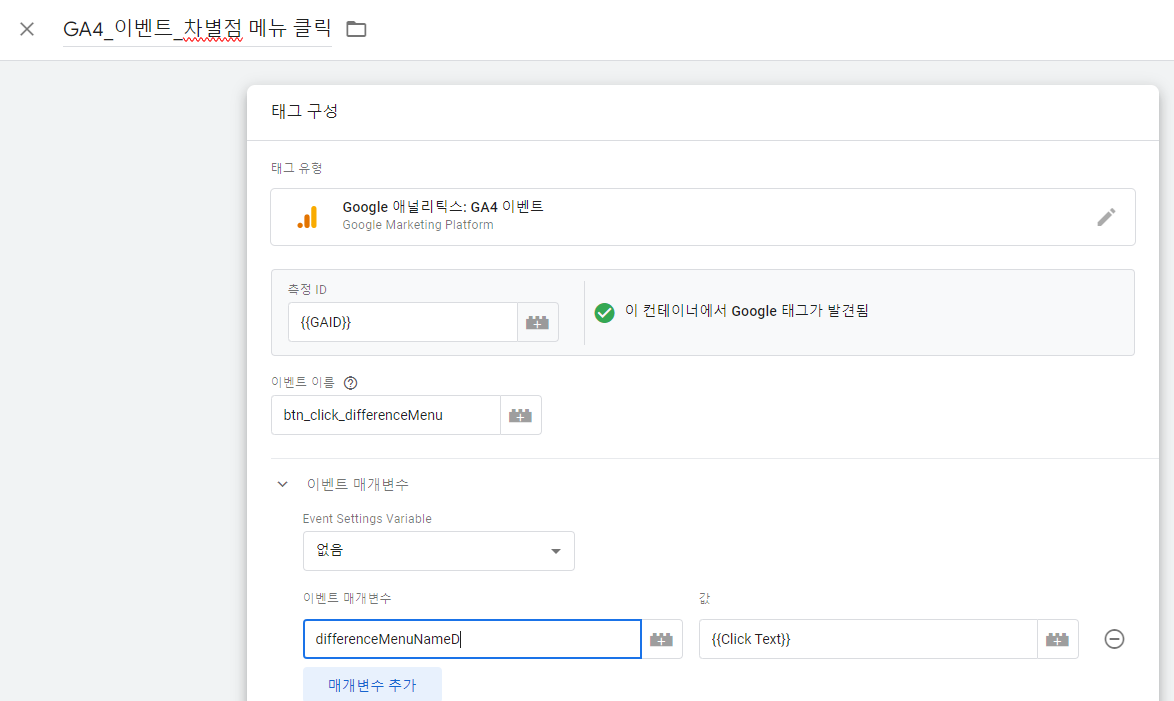
태그매니져로 들어와 태그 - 새로만들기
태그 이름은
GA4_이벤트_차별점 버튼 클릭으로 만들어주고
이벤트 이름도 설정해주자
나는 btn_click_~~으로 설정했다.
트리거 설정으로 들어가주자

트리거 이름을 설정해주고 유형은 클릭- 모든요소 - 일부클릭으로 설정해주자.
아까 보았던 new-main-tab01-list가 있으면 트리거가 발동되게끔 해야하니
Click Classes가 new-main-tab01-list를 포함하면 작동되게 설정해주었다.
이제 우리는 매개변수를 설정해야한다.

매개변수 설정에서 기본 제공 변수를 찾아보자.

Click Text라는 기본제공변수가 있는것을 볼 수 있다.

미리보기에서 보았던 Click Text에 메뉴 탭 이름이 들어가있던것을 아까 확인했었으니.
이것을 활용해주자

이벤트 매개변수 이름은 카멜 표기법이나 스네이크 표기법중 아무거나 사용해도 좋다.
값으로는 동적변수를 사용하는 Click Text를 사용했다.
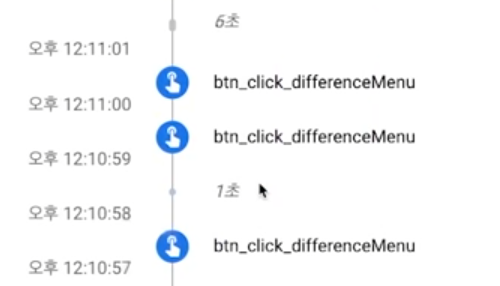
이제 디버그뷰에서 확인할 시간이다.
웹사이트에서 메뉴 탭 3가지를 클릭해보고 디버그뷰를 살펴보니

이벤트가 3번 발생했다.
그리고 우리가 설정한

MenuName이 나온다.
우리가 설정한 동적변수를 잘 가져온다.

위 데이터의 new-main-tab01-list 의 innerText를 가져오는 동적변수 ClickText를 사용해서 innerText를 가져온것이다.
이제 측정을 봐야하니
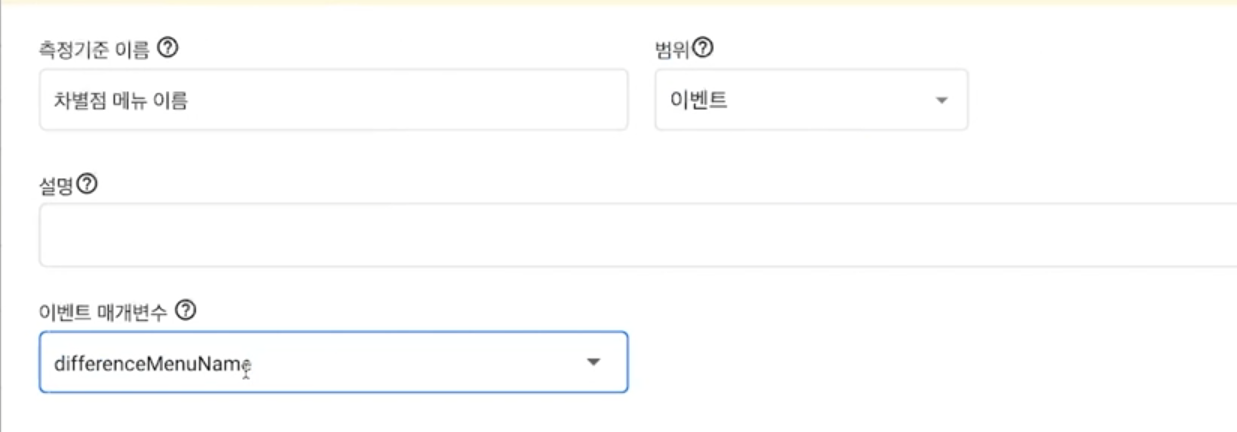
애널리틱스 맞춤정의에서 맞춤 측정기준 만들기를 눌러 만들어주자!

우리는 우리 웹사이트에서 실습한게 아니니 만들어줄 필요는 없지만 그래도 나중을 위해 실습해보자!
저장을 하면 끝이다

이제 탐색 리포트로 이동을해보자

측정기준에서 차별점 메뉴 이름을 넣으면
나중에는 메뉴 이름별로 이벤트를 확인할 수 있다 !
탐색리포트는 추후에 자세히 알아보자
tip ) 복사하기를 눌러 비슷한 클릭 메뉴 이벤트를 쉽게 만들수 있다.